基本概念
神奇的dp/sp:如果屏幕密度为160,这时dp和sp和px是一 样的。1dp=1sp=1px,但如果使用px作单位,如果屏幕大小不变(假设还是3.2寸),而屏幕密度变成了320。那么原来TextView的宽度 设成160px,在密度为320的3.2寸屏幕里看要比在密度为160的3.2寸屏幕上看短了一半。但如果设置成160dp或160sp的话。系统会自动 将width属性值设置成320px的。也就是160 * 320 / 160。其中320 / 160可称为密度比例因子。也就是说,如果使用dp和sp,系统会根据屏幕密度的变化自动进行转换。
-
分辨率:屏幕上显示的像素个数,单位尺寸内像素点越多,显示的图像就越清楚 主流分辨率:
480*800、720*1280、1080*1920 -
像素密度(每英寸多少个像素点) 240dpi(
480*800,h)、320dpi(720*1280,xh)、480dpi(1080*1920,xxh)-
drawable-ldpi 底密度,通常是指120
-
drawable-mdpi 中等密度,通常是指160
-
drawable-hdpi高密度,通常是指240
-
drawable-xhdpi 超高密度,通常是指320
-
drawable-xxhdpi超超高密度,通常是指480
密度比例因子:density = densityDpi /160
像素:px = dip*density
-
-
单位
px:像素
dp:设备独立像素(160dpi为标准)
240dpi下,1dp=1.5px 320dpi下,1dp=2px 480dpi下,1dp=3pxsp:等同于dp,用于描述字体大小
240dpi下,1sp=1.5px 320dpi下,1sp=2px 480dpi下,1sp=3px
dp是与密度无关,sp除了与密度无关外,还与scale无关
常见分辨率
- 4:3
VGA
640*480QVGA320*240HVGA480*320SVGA800*600 - 5:3
WVGA
800*480 - 16:9
FWVGA
854*480HD1920*1080QHD960*540720p1280*7201080p1920*1080 - Apple
iPhone4/4s
960*640iPhone5/5s1136*640iPhone61334*750iPhone6Plus1920*1080小米1854*480小米21280*720红米1/1s/note1280*720
对应的DPI
-
HVGA mdpi
-
WVGA hdpi
-
FWVGA hdpi
-
QHD hdpi
-
720p xhdpi
-
1080p xxhdpi
最佳方案
- 选取320dpi下(720*1280)进行设计,此分辨率下1dp=2px
- 对于一切切图资源特殊处理
输出多套分辨率的切图,例如480p和720p,在设计的时候要注意好切图区域的大小能被2和1.5整除的大小,如
48p*48px、96*96px等。 - 使用相对于单位进行标注

- 采用自适应布局
- 标注尽量采用相对关系
文字
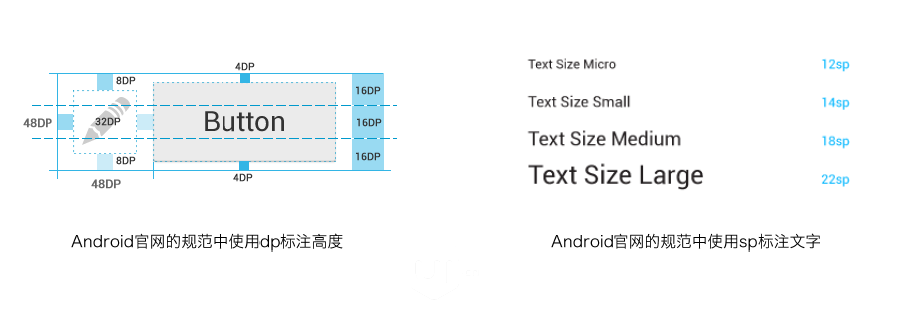
中文字体:默认为Droid Sans Fallback,设计时可采用微软雅黑。 英文字体:Andriod4.x及以上采用Roboto,Andrio2.x和andriod3.x采用 Droid Sans。建议尽量采用系统默认字体。 Andriod规范建议,字号采用12sp、14sp、18sp、22sp等四个级别来设计。(实际设计时可以按实际情况调整)
总结
- 采用
720*1280分辨率来进行设计。(设计时,采用偶数值进行设计,方便dp和px的转换) - 开始标注了,标注尽量采用相对位置进行标注。
- 切图了,在
720*1280下进行切图,可以完全适配720*1280后放大缩小切图资源 - 分别适配
480*800、1080*1920 - 测试(UI)